vh 這個單位的意思是 viewport height,也就是瀏覽器當中的可視區域範圍高度,那麼什麼是 svh、lvh、dvh 呢?如下說明:
- vh:viewport height。
- svh:small viewport height。
- lvh:large viewport height。
- dvh:dynamic viewport height。
結論:用 dvh 就對了,太好用了。
什麼是 (small/large/dynamic) viewport height
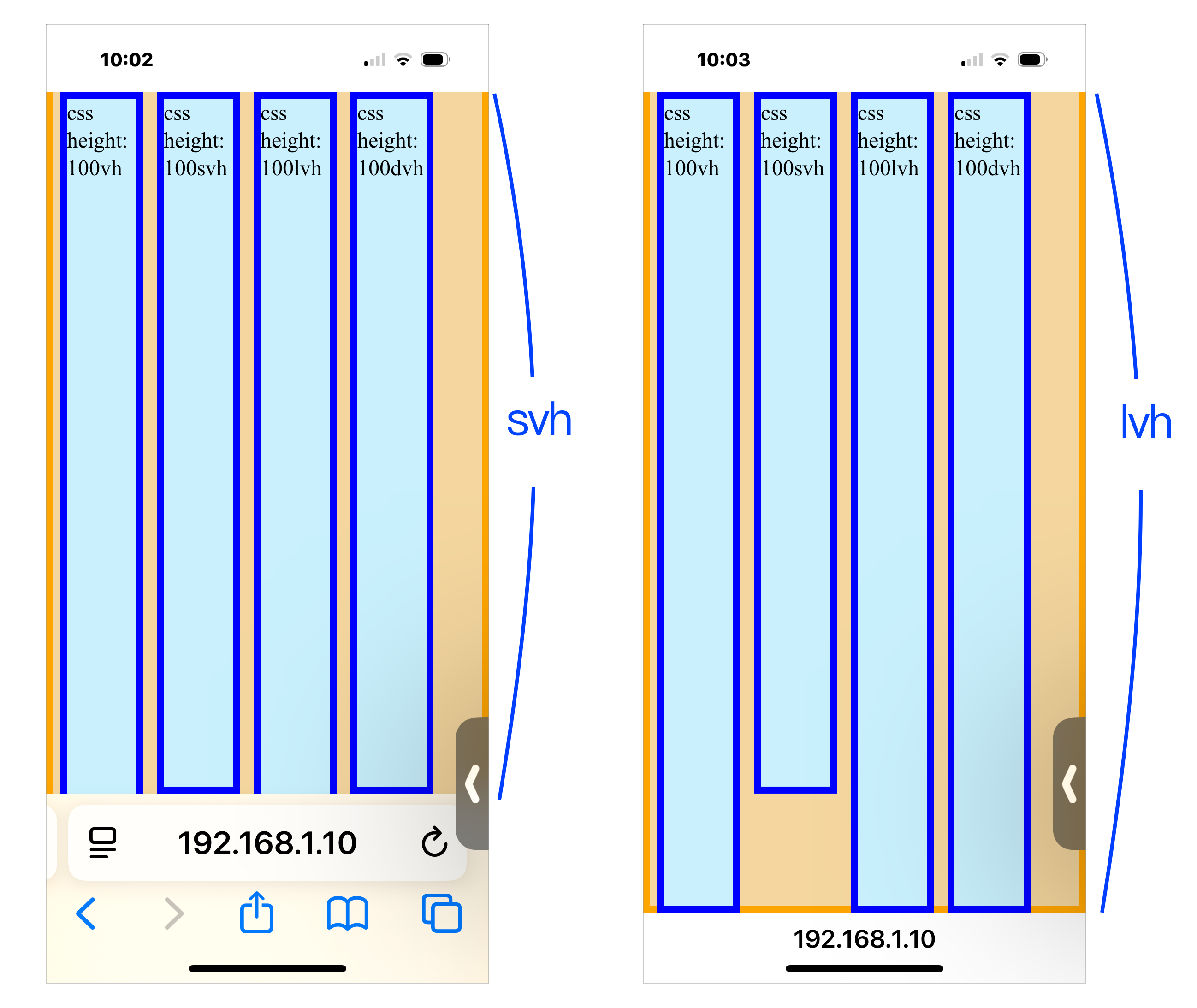
從以下這張示意圖來看,很清礎可以得知 100svh 指的是什麼樣的高度,100lvh 指的是什麼樣的高度。

問題點在呢?
用 100vh 的時候,因為會不包含行動版瀏覽器上的網址列那條,因為網址列那條有時在上下瀏覽頁面的過程當中,有時出現、有時消失,所以 100vh 常常會超出可視區域範圍。
使用 dvh
那麼使用了 dvh 就不會有這個問題,設定 100dvh,會依據目前的可視範圍實際有多少,會動態的改變,錄了一段螢幕畫面,觀察看看就知道結果了:
發佈留言
很抱歉,必須登入網站才能發佈留言。